C
CJM (Customer Journey Map)
это визуализированный опыт клиента, история его коммуникации с компанией с учетом мыслей, эмоций, целей, мотивов. Карта составляется от лица покупателя и выглядит как график с точками и каналами его взаимодействия с продуктом. CJM отражает путь клиента к продукту, выявляет проблемные области и подсказывает, как увеличить продажи и повысить лояльность клиентов.
CTA (Call to Action)
это графический элемент, который мотивирует и призывает посетителей сайта совершить конкретное действие: купить, скачать, подписаться на рассылку и т. д. СТА подсказывает, что именно должен сделать посетитель и чего от него ожидает разработчик этой страницы. Обычно CTA выглядит как кнопка, которая может иметь различные визуальные эффекты, привлекающие к ней внимание.
F
F-паттерн (диаграмма Гутенберга)
это самая распространенная траектория сканирования контента, организованного в форме блоков. F-паттерн получил всеобщее признание после того, как компания «Нильсен-Норман Групп» провела исследование движений глаза при чтении веб-контента. В ходе исследования более 200 пользователей изучали тысячи веб-страниц. Удалось выявить закономерность в движениях глаз пользователей при изучении разных сайтов: общая траектория сканирования контента напоминает букву «F»
First-click test
это метод юзабилити тестирования, который можно провести с помощью таких сервисов как Optimal Workshop и VWO. Его суть заключается в том, что вы загружаете в сервис макет или фрагмент макета в формате png/jpeg и задаете пользователю вопрос, например, «Куда бы вы кликнули чтобы...». Когда респондент проходит тестирование он видит ваш вопрос и макет, кликает туда, куда он считает правильным, чтобы выполнить задание. Для тестирования рекомендуется привлечь 6-10 человек. На выходе ux-проектировщик получает что то вроде карты кликов.
G
Google Analytics
это инструмент веб-аналитики, который помогает получать наглядные отчеты, видеозаписи действий посетителей, отслеживать источники трафика и оценивать эффективность онлайн- и офлайн-рекламы.
H
HADI-циклы
этот метод проверки гипотез. Проверка проходит цикл, который состоит из четырех блоков: формирование гипотезы (Hypothesis), ее проверка (Action), получение измеряемого результата (Data) и выводы (Insights), на основании которых мы формулируем дальнейшие гипотезы.
U
Usability-аудит
это исследование, которое помогает выявить проблемы интерфейса, приводящие к отсутствию или недостаточному числу звонков и заявок, большому проценту отказов или недовольству ваших клиентов. Проводится на основе данных из систем веб-аналитики («Яндекс.Метрика», Google Analytics). В ходе аудита предлагается ряд гипотез, которые рекомендуется апробировать в будущем для увеличения конверсии целей на сайте.
User flow
это порядок действий, которые выполняет пользователь на сайте или приложении. User Flow помогает понять, все ли процессы в продукте имеют логическое завершение. Обычно при построении User Flow не делают акцент ни на ощущения пользователя, ни на множество возможных уровней решения. Основная задача — показать процесс взаимодействия пользователя с продуктом.
UX-исследование
это отправная точка для любого проекта. Оно помогает понять пользователей: их поведение, цели, нужды и мотивацию. А также показывает, как люди ориентируются на сайте, где у них возникают проблемы и, самое главное, каковы их ощущения от взаимодействия с продуктом.
UX-опросы
это быстрый и относительно простой способ получения данных о ваших текущих и потенциальных пользователях. Состоит из набора закрытых и открытых вопросов. Рекомендуется при составлении опросника использовать в большей степени вопросы открытого типа, чтобы респондент мог описать причины своих действий и чувств.
Z
Z-паттерн
это траектория сканирования контента на странице слева направо и сверху вниз — таким образом, получается траектория движения взгляда в форме буквы «Z». Этот паттерн работает потому, что именно так большинство европейских людей читают книги: сверху вниз и слева направо.
А
Айтрекинг (eye-traking)
это технология, позволяющая наблюдать и записывать движения глаз: расширение зрачка и его перемещение. Она широко применяется во многих областях, в том числе при проведении UX-исследований сайтов, мобильных приложений, брендинга. Айтрекинг прежде всего используется для того, чтобы понять, куда смотрят пользователи и как они взаимодействуют с продуктом.
Айтрекер (видеоокулограф)
это прибор, следящий за движением глаз.
A/B-тестирование
это маркетинговый метод исследования, использующийся для оценки эффективности веб-страницы. Во время теста страницы А и В показываются различным пользователям в равных пропорциях, посетители сайта, как правило, не знают об этом. По прошествии определенного времени или при достижении достаточно большого числа показов сравниваются числовые показатели цели и определяется наиболее подходящий вариант страницы.
Авторский надзор
это проверка разработанных макетов ux-проектировщиком на соблюдение логики, заложенной в прототипах.
Б
Боль пользователя
это ряд повторяющихся эпизодов, когда при использовании продукта пользователь натыкается на одну и ту же проблему, которую он не может решить, это вызывает разочарование и негативные эмоции.
В
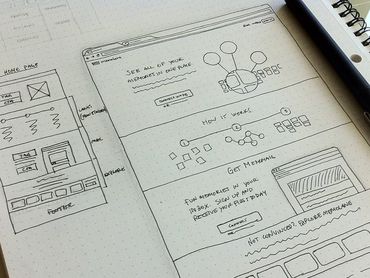
Варфрейм
это образ дизайна низкой точности, четко показывающий основную группу контента, структуру информации, базовую визуализацию взаимодействия между интерфейсом и пользователем.
Вебвизор
Инструмент «Яндекс.Метрики», который позволяет записывать и анализировать действия пользователей на вашей сайте.
Г
Гипотеза
это предположение, которое требует доказательств. Гипотезы могут быть разного объема и размера. Можно выдвинуть гипотезу по поводу чего-то небольшого, например, заметности конверсионного элемента на веб-странице. Либо это может быть крупная гипотеза о продукте в целом. Одним из методов проверки гипотез является HADI-цикл.
Глубинное интервью
это неструктурированная разновидность личного интервью, при которой интервьюер в длительной доверительной беседе один на один опрашивает респондента. Это дает возможность обсудить различные вопросы свободно, без посторонних свидетелей, которые могут оказать влияние на респондента или вызвать его скованность. В ходе глубинного интервью интервьюер стремится узнать эмоции, убеждения и точку зрения опрашиваемого касательно проблемы, на которую приходится фокус внимания.
Д
Доступность
деятельность по улучшению доступности продуктов и интерфейсов. Это набор практик, который делает интерфейс доступным для широкого круга лиц, в том числе для людей с ограниченными возможностями здоровья. Для этого используются сбалансированная цветовая гамма, альтернативное управление клавиатурой, специальная разметка на страницах, адаптированные версии и другие инструменты.
Дедлайн
Крайний срок, к которому должна быть выполнена задача.
И
Информационная архитектура
процесс организации информации, который включает структуру, дизайн, макет и навигацию. Он позволяет сотрудникам и пользователям находить нужную информацию и управлять ею. Например, информационная архитектура определяет размещение элементов на странице, их навигацию, связь самих страниц.
Интерфейс
неотъемлемая часть любого продукта. Это объект, среда, набор инструментов, с помощью которых пользователь взаимодействует с готовым продуктом. Например, кнопки, галочки, текстовые поля, подсказки, переключатели на сайте. По сути, интерфейс ведет за собой пользователя.
К
Карточная сортировка
это тестирование, при котором респондент должен объединить группы данных, размещенных на карточках, по определенным признакам. Карточная сортировка бывает закрытого и открытого типа. При закрытой сортировке респондент группирует карточки под уже заданные критерии, в открытой же респондент сам формулирует критерии группировки данных.
Коммерческие факторы ранжирования
это элементы сайта, которые влияют на пользовательское доверие к нему. Такими факторами являются контактная информация, информация о компании, описание товаров и услуг, способы оплаты и доставки, Программы лояльности, Навигация.
Конверсионная воронка
это модель, которая описывает изменение количества посетителей на сайте на каждом из этапов юзер флоу.
Л
Лендинг
это сайт-одностраничник, создающийся под рекламную кампанию с целью продажи товара или услуги. На лендинге располагают несколько объектов, призывающих пользователя к действию — например, нажать кнопку или оставить заявку.
Н
Навигационная цепочка («хлебные крошки»)
это вторичный тип навигации, показывающий ваше местоположение на веб-сайте или в приложении. Навигационная цепочка отслеживает путь до исходной точки. Как правило, «хлебные крошки» располагают в левом верхнем углу на внутренних страницах сайта.
О
Очное юзабилити-тестирование
это тестирование, во время которого респондент и модератор находятся в одном помещении и общаются друг с другом в живую.
П
Прототип
это симуляция финального взаимодействия между пользователем и интерфейсом. Он может выглядеть очень похоже на финальный продукт, совершенно точно это не серый эскиз. Взаимодействия должны быть точно смоделированы и иметь значительное сходство с финальным опытом.
Пользовательские истории (user story)
это способ описания требований к разрабатываемой системе, сформулированных как одно или более предложений на повседневном либо деловом языке пользователя. Текст истории должен объяснять, что делает пользователь, что чувствует и какой результат хочет получить.
Персоны (User Personas)
это вымышленные персонажи, которые обладают набором качеств, характерным для целевой аудитории продукта. Персоны используются для идентификации пользовательских целей, мотивации пользователей, их болевых точек. Описываются на основании результатов исследований целевой аудитории.
Паттерн поведения
это набор поведенческих реакций или последовательностей стереотипных действий, которые совершает пользователь на сайте.
Поведенческие факторы ранжирования
это перечень метрик, основанных на действиях пользователей на сайте, которые учитываются поисковыми системами при формировании поисковой выдачи. К таким метрикам относят показатель отказов, глубину просмотра, время на сайте, возвращение к поиску, прямые заходы.
Проверочное юзабилити-тестирование
исследование, которое проводится с целью выявления юзабилити-проблем и оценки эффективности разработанного макета.
Р
Респондент
участник исследования, выступающий в роли опрашиваемого.
С
Сценарий использования (use case)
это описание поведения системы, когда она взаимодействует с кем-то (или чем-то) из внешней среды. Сценарий помогает понять, «кто» и «что» может сделать с рассматриваемой системой или что система может сделать с «кем» или «чем». Методика сценариев использования применяется для выявления требований к поведению системы, известных также как пользовательские и функциональные требования.
Сегментирование целевой аудитории
это разделение аудитории на группы, где они объединены по признаку схожих потребностей. С помощью сегментации можно изучать паттерны поведения, проблемы отдельных групп пользователей, сравнивать с другими группами, а также проектировать дальнейшее развитие продукта с учетом потребностей этих групп.
Т
Тепловая карта сайта
это инструмент веб-аналитики, который использует цветовой спектр от теплых до холодных тонов для демонстрации участков страницы сайта, которые привлекают внимание пользователей (теплые тона привлекают больше всего внимания, холодные — меньше всего).
У
Удаленное юзабилити-тестирование
это тестирование, при котором респондент отвечает на вопросы в удобном для себя месте (дома или на работе). Часто такие тестирования проходят без участия модератора, но если его участие необходимо, то он подключается по видеосвязи.
Ф
Фавикон
это маленькие (обычно 16х16 пикселей, реже 32х32 пикселя) иконки, которые отображаются на вкладке сайта в браузере возле названия сайта.
Фокус-группа
группы потенциальных пользователей вашего продукта, которые формируются, чтобы получить от них обратную связь. Мнение фокус-групп важно на этапе планирования продукта, сбора всех требований к нему. Участники высказывают свое мнение о прототипах, задачах, стратегиях, выбранных для создания продукта.
Ц
Целевая аудитория
это группа людей, объединенных общими признаками или целью. Под общими признаками могут пониматься любые характеристики: пол, возраст, географическое местоположение, уровень дохода и т. д.
Э
Эффективность
это своего рода коэффициент полезного действия, важный атрибут юзабилити сайта. Суть: чем меньше пользователь занял времени и чем меньше приложил усилий, чтобы найти какой-либо элемент на сайте, тем эффективнее продукт.
Эксплораторное юзабилити-тестирование
исследование, которое проводится на этапе разработки концепции интерфейса, с целью выяснения насколько она соответствует ожиданиям ЦА.
Экспертная юзабилити оценка
это проверка интерфейса юзабилити-специалистом на наличие юзабилити-проблем. Такая оценка помогает выявить наиболее частые ошибки в интерфейсах, которые могут отрицательно влиять на работу продукта.
Ю
Юзабилити
Показатель простоты и удобства использования сайта.
Я
Яндекс Метрика
это инструмент веб-аналитики, который помогает получать наглядные отчеты, видеозаписи действий посетителей, отслеживать источники трафика и оценивать эффективность онлайн- и офлайн-рекламы.
Интересное из мира Digital
Статьи из мира Digital

13.11.2023
15 минут на прочтение
Что такое UX и UI-дизайн? Как провести юзабилити-аудит сайта? Чек-лист от MolinosКак оценить, насколько сайт удобен для пользователя? И что такое удобство, когда мы говорим о сайте? Рассказываем, что такое UX и UI, а также делимся чек-листом, который поможет сделать сайт эффективнее.

14.07.2023
17 минут на прочтение
Как создать чат-бот в Telegram, WhatsApp и ВКонтакте — подробная инструкция и примерыЧат-бот и свобода от рутины — это почти синонимы. Рассказываем, как создать чат-бот самостоятельно, какие задачи ему отдать и что выбрать: конструктор или разработку.

17.06.2022
6 минут на прочтение
CJM: что, зачем и как? Разработайте лучший клиентский опыт уже сегодня Если вы хотите знать, как именно потребитель взаимодействует с вашей услугой, где и с какими барьерами он сталкивается, карта путешествия клиента покажет все проблемные места

12.01.2021
4 минуты на прочтение
Чек-лист: топ-4 тенденции в юзабилити 2021Мир меняется. Старые подходы к юзабилити перестают работать, в том числе, старые способы формирования доверия и лояльности пользователей. Итак, какие тенденции в UX 2021 мы наблюдаем, и что можно сделать уже сейчас, чтобы что-то кому-то продать в новом мире?

18.03.2020
16 минут на прочтение
Часто задаваемые вопросы про юзабилитиЧто больше всего интересует наших клиентов по юзабилити сайтов? Собрали ответы на самые популярные вопросы, и оформили в формате комиксов.

27.12.2019
14 минут на прочтение
Аудит интернет-магазинаСтатья написана на основе материалов из выступления Анны на MeetUp «Ecommerce marketing», который прошел 8 ноября 2019 года. Для этого мероприятия эксперты Molinos и Яндекс.Маркет подготовили авторские выступления.

07.11.2019
4 минуты на прочтение
Запуск А/В тестирования с помощью Google OptimizeВ статье мы поговорим о том как провести split test и о нюансах, которые важно учесть при проведении эксперимента.

07.11.2019
6 минут на прочтение
Обзор сервисов юзабилити-тестированийУ вас есть гипотеза? Хотите ее быстро апробировать? Или хотите что-то спросить у пользователей? Получить ответы на свои вопросы вам помогут сервисы юзабилити-тестирований.

27.08.2019
6 минут на прочтение
Качественные юзабилити-тестирования. Как проводим, в каких случаях необходимы, что в результате?Поговорим в статье о проведении юзабилити-тестирования с привлечением респондентов из целевой аудитории.

24.05.2019
6 минут на прочтение
5 принципов проектирования для людей с цветовой слепотойДоступность — возможность использования интерфейса всеми, независимо от физических или технических ограничений. Поговорим о простых правилах, которые помогут разработчику сделать интерфейс более дружелюбным к пользователям с цветовой слепотой.

11.01.2019
6 минут на прочтение
Полный Sold Out на детском шоу. От 0 до 3 млн рублей за 1 месяц Кейс, в котором мы открыто покажем расходы, доходы и конверсии.

21.11.2018
4 минуты на прочтение
Обоснованный UX с помощью технологии айтрекингаПривычные методы тестирования и аналитики опираются на ожидаемое восприятие целевой аудитории, но понять, как потребители думают, можно только с применением eye-tracking технологии.