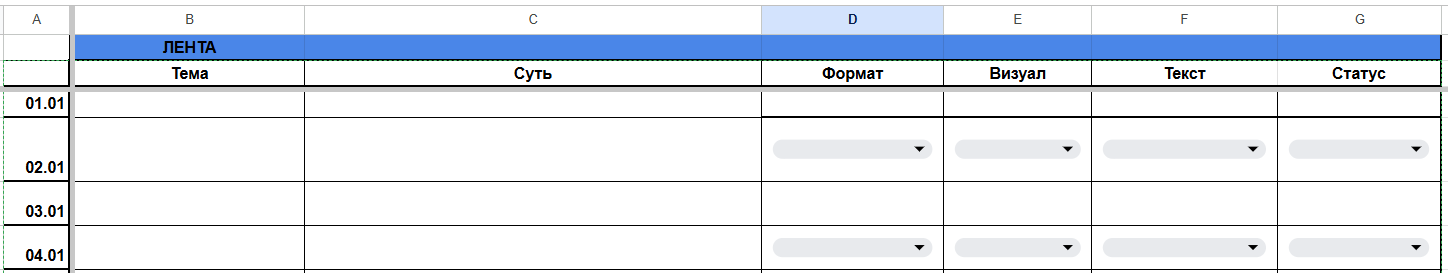
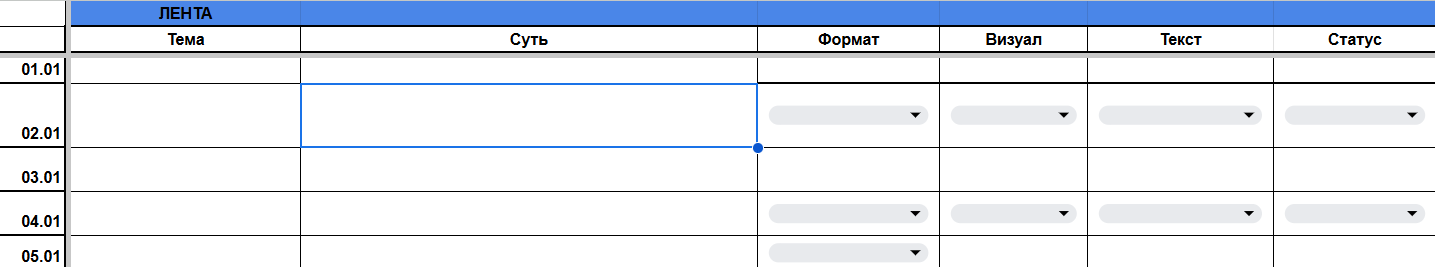
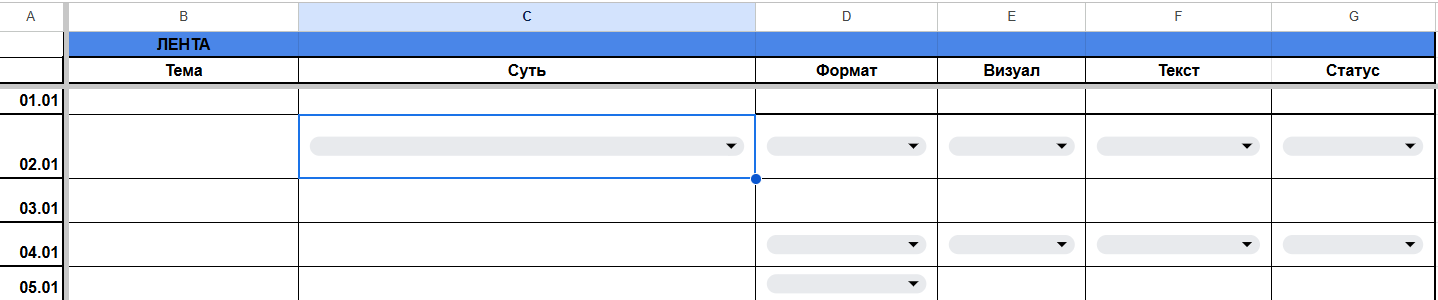
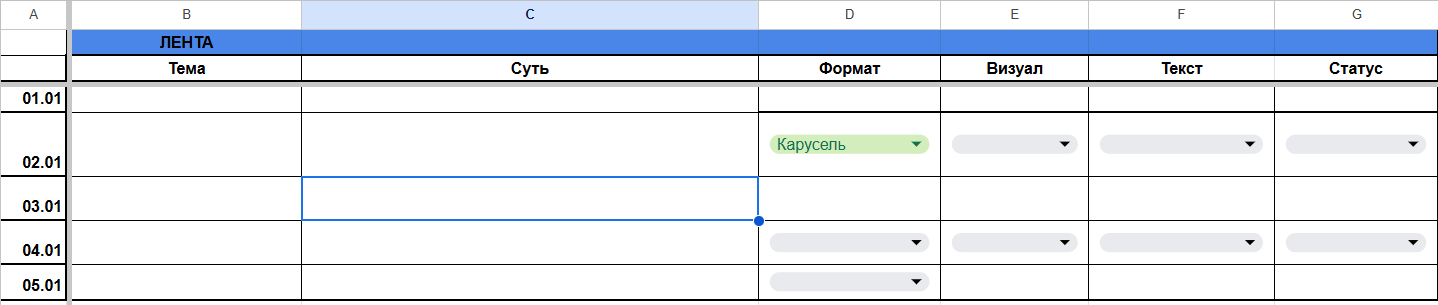
Для удобства мы будем использовать Google Таблицы, так как этот сервис доступен всем. Создаем новый файл и оформляем лист, как на скрине ниже:

- Крайняя колонка слева – предполагаемая дата публикации.
- 2 колонка слева – тема поста, его смысл в одной фразе.
- 3 колонка слева – суть. То самое описание, в которое можно поместить свои мысли, идеи по реализации и примеры контента.
- Столбцы «Формат», «Визуал», «Текст» и «Статус» оформляем с помощью раскрывающегося списка. Он позволяет легко менять состояние ячеек.
Как сделать раскрывающийся список:
1. Нажимаем на одну ячейку левой кнопкой мыши или выбираем несколько.

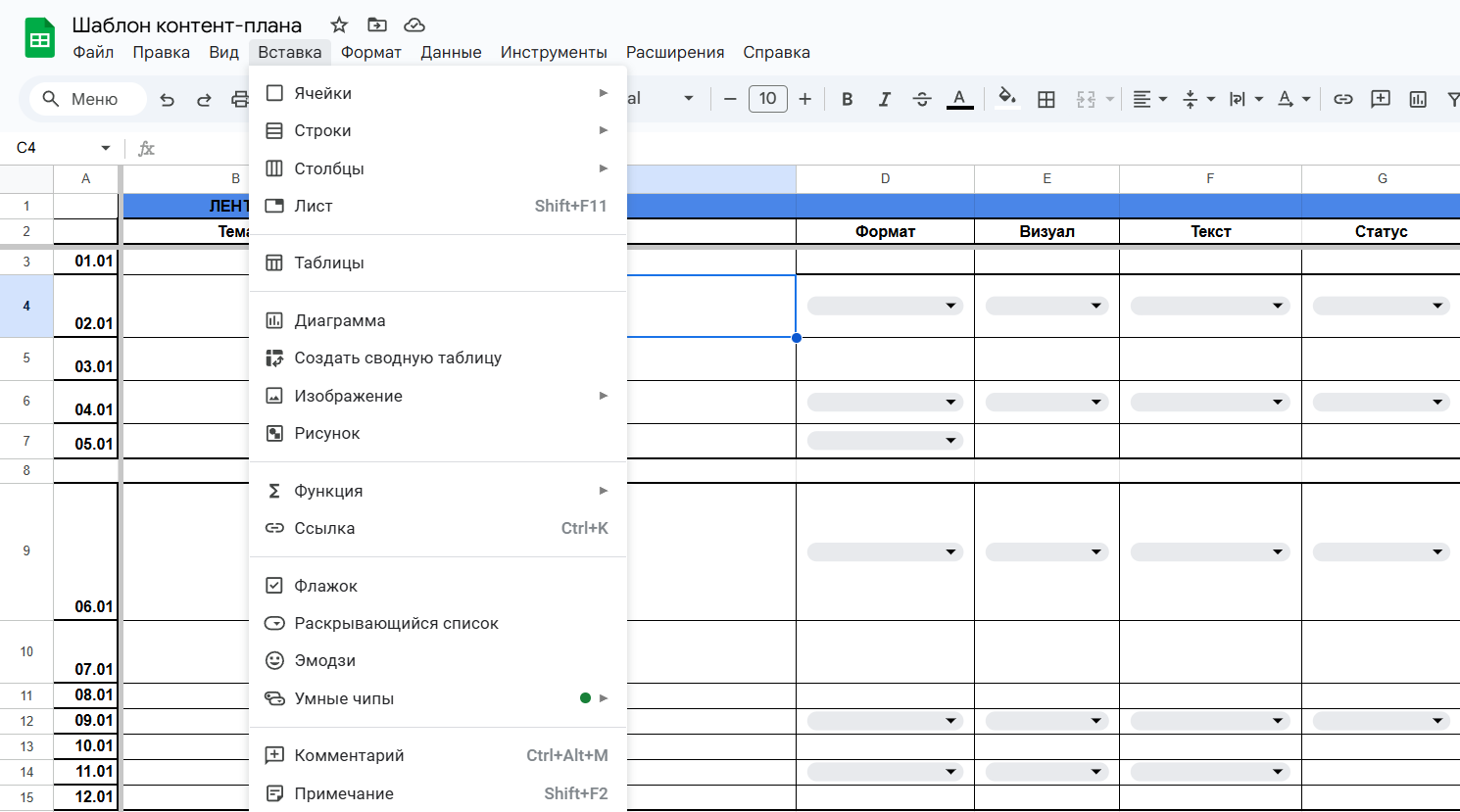
2. Переходим в меню сверху и выбираем раздел «Вставка». Находим раскрывающийся список, он расположен практически в самом низу.

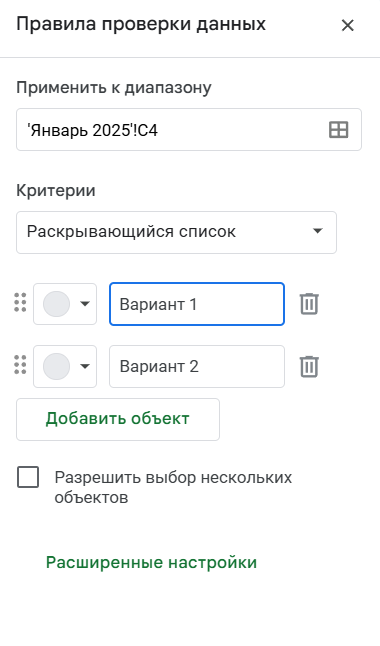
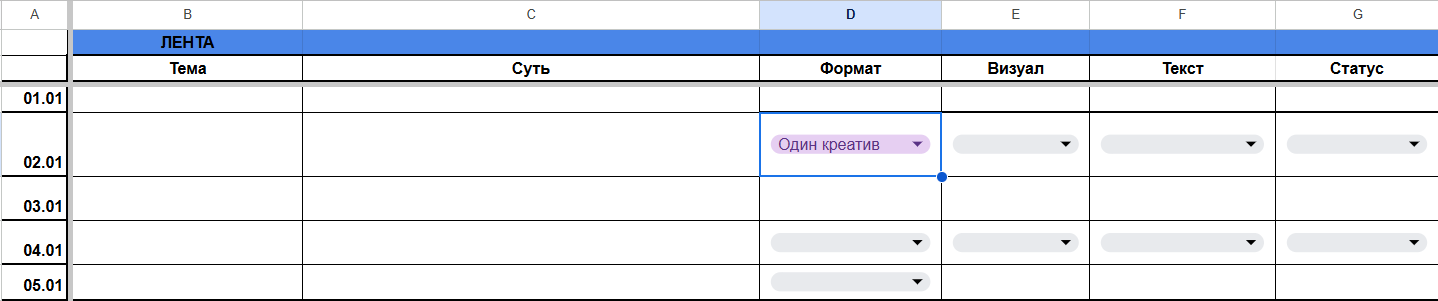
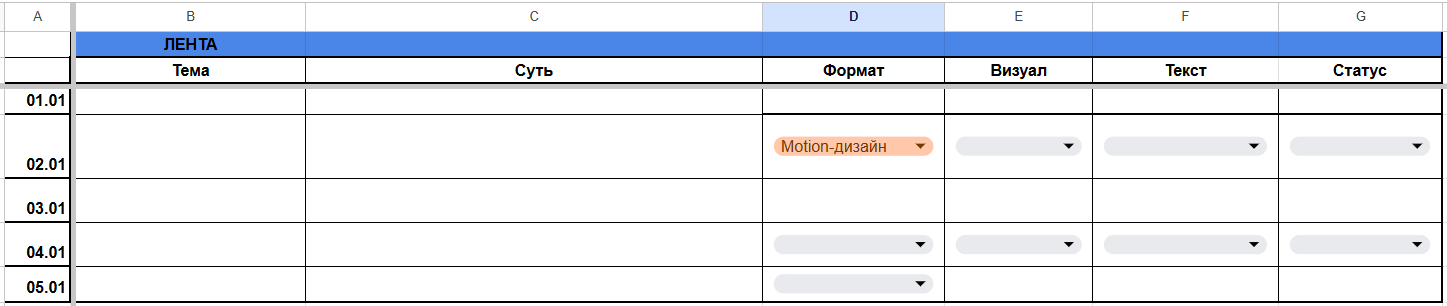
3. В самой ячейке у вас появляется кнопка для переключения состояний, а справа – меню, которое нужно заполнить теми форматами, которые вам нужны.


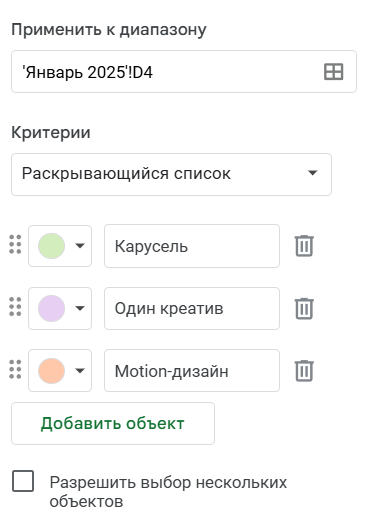
4. Заполняем варианты – даем им такое описание, которое будет отображать суть состояния. Каждому варианту присваиваем свой цвет, чтобы их было легко различать. Например, вот так:

5. Нажимаем кнопку «Готово», чтобы настройки сохранились. Вы великолепны! Теперь можно пользоваться статусами и менять их, чтобы отслеживать изменения в проекте.



6. Применяем подобный способ оформления ко всем столбцам, которые требуют сортировки.
Такое оформление можно адаптировать под интерфейс других сервисов с учетом нескольких принципов:
- Прописывайте план как можно подробнее. В будущем это поможет презентовать идеи клиенту и самому сориентироваться, когда лучше выпускать тот или иной контент.
- Придерживайтесь базовых правил UI-дизайна: не нужно придумывать нестандартные визуальные решения, чтобы покорить клиента креативным подходом – это лучше сделать на этапе создания контента. Например, длинные тексты лучше располагать горизонтально, как у нас в примере. В вертикальном формате они превратятся в бесконечные столбики, которые нужно будет постоянно скролить.
- Используйте спокойную цветовую гамму, чтобы глаза не уставали во время чтения.